Si con esta entrada no me expulsan de la universidad de por vida nada lo hará. Dentro de unos días tendrán lugar en la Universidad de Salamanca las elecciones a Rector. No pensaba ir a votar, pero he decidido que ya que tengo ese derecho, podía dar mi voto al candidato cuya concepción de la tecnología considerara más cercana a la mía. Como no tengo tiempo ni ganas de leer los programas electorales, he decidido basar mi decisión en las páginas web de los candidatos, más algunos datos auxiliares que pueden ser útiles para tomar una decisión.
Resumiendo, creo que el que tenga la web más correcta desde un punto de vista técnico será seguramente el candidato más adecuado a mis intereses. Los tiempos de carga eternos, el uso de flash sin alternativas en texto plano, el exceso de información gráfica, la falta de relevancia del texto… cualquier defecto de diseño o contenido será penalizado. Además, se tendrá en cuenta el buen uso de los recursos, como no abusar de las notificaciones por correo electrónico.
De solo pensarlo ya tengo la gota de sangre resbalando por el colmillo… por una vez, vamos a intercambiar los papeles: ahora yo les corrijo a ellos, y el que sobreviva al examen tendrá mi voto.
E. Battaner
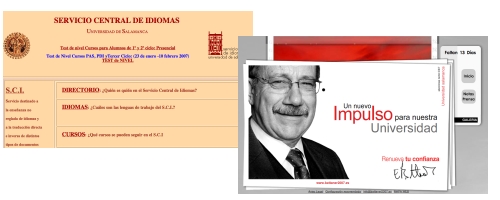
Empecemos por Battaner, el actual rector de la USAL. Su sitio web tiene una presentación bastante adecuada en general, aunque me permito comparar su web personal con la de.. no sé, el servicio de idiomas. Qué lástima que tanto buen gusto se dirija sólo al interés personal y no al funcionamiento de la Universidad, porque esto viene a demostrar que en contra de las apariencias, nuestro rector sabe cuándo una web es bonita o no.

Tiene un aviso legal que no se muestra bien en Firefox. He descubierto que existe un menú superior que por supuesto tampoco funciona. Lo más gracioso de todo es que recomienda usar Firefox. En fin, supongo que será cosa de la versión para Mac, porque de lo contrario sí que no entiendo nada.
Por supuesto, la página no dispone de una versión alternativa sin flash, por lo que la información es inaccesible para toda persona que no se ajuste al perfil definido por el diseñador de la web. Por supuesto, resulta bastante lenta. En general es un bonito ejemplo de lo que Tomas A. Powell denomina panfletoware o folletoware. Pero vamos, está razonablemente bien.
Apuntes basados en el Mundo Real™: No tenía intención de votarle. Su cambio de calendario nos perjudicó a muchos en la planificación de los proyectos de fin de carrera, y en ese sentido considero que alguien que ha ignorado a mi titulación no merece mi voto. Y posiblemente no lo tendrá, aunque no hay nada decidido. Y por si fuera poco el mapa de su web tampoco se carga en un tiempo aceptable, así que paso al siguiente antes de que me transforme en el increíble Hulk.
M.A. Merchán
También conocido como MERCHANdising por su insistente campaña, tiene también una página realizada en flash, lo cual, como ya hemos dicho, resta accesibilidad. Tampoco existe una versión alternativa en modo texto. Desde mi óptica, un candidato a rector que desde las elecciones no se esfuerza en garantizar la accesibilidad y la igualdad entre la comunidad no merece mucha confianza, pero sigamos.
Además incluye un aviso legal con el intrigante texto:
3.- Enlaces. Para realizar enlaces con la página www.encinasguitarra.es será necesaria la autorización expresa y por escrito de los titulares del portal.
¿WTF? ¿encinasguitarra? ¿Se van de chupitos cuando programan las webs? Supongo que es debido a un copia y pega de otro texto por parte del diseñador, pero ¿todavía insisten con esa estupidez de limitar los enlaces? ¿de verdad piensan que voy a pedirles autorización por escrito para enlazarles? Bueno, de todos modos el texto legal habla de encinasguitarra.es, y yo voy a enlazar a www.miguelmerchan.net. Y sin permiso. Soy así de malo.
En los últimos días he recibido 14 correos electrónicos (aumentando) del señor M.A. (je) anunciando diversos actos y presentando su web, y eso, por muy alumno que sea, puede no importarme, así que para mí resta puntos. Ha abusado de los recursos enviando un correo a todo el alumnado cada vez que hacía un acto electoral en una facultad, fuera cual fuera. Y han sido muchos actos.
Hace unos días me harté y decidí contestarle:
Estimado M. Merchán
Personalmente, le agradecería que no enviara un correo a todo el alumnado por cada acto que pretende celebrar. Valoro positivamente su voluntad de escuchar a la comunidad, pero llenar mi bandeja de entrada informándome de actos no relacionados con mi facultad o mis estudios no es la mejor manera de convencerme. Ni a mí, ni a muchos otros.
No obstante, quisiera aprovechar la oportunidad que me brinda para sugerirle que si llega usted al rectorado, ordene desarrollar un nuevo sistema de notificaciones que no nos inunde de correos, muchos de los cuales no nos atañen o no nos interesan. La tecnología ofrece interesantes soluciones en este sentido que ahorrarían recursos en la red y tiempo de revisar correo. Si lo desea puedo informarle al respecto.
Un saludo,
Me contestó saliendo por la tangente, como hacen todos. No quiero transcribir el correo para no afectar a su privacidad (aunque podría hacerlo porque no incluye ninguna cláusula de confidencialidad, como suelen hacer las empresas). Lo único que me irritó fue que me tuteara en la respuesta y usara «querido» en lugar de «estimado». Yo seré un alumno y él estará en campaña, pero eso no le autoriza a tratarme como si nos conociéramos. Por otro lado, no pidió más detalles, por lo que supongo que no le interesa lo más mínimo ahorrar tiempo y costes. Es una pena, porque le habría escrito hasta un informe explicándole qué es la sindicación y cómo puede solucionarse el problema de las notificaciones en la Universidad.
Apuntes basados en el Mundo Real™: No le conozco ni tengo ni idea de qué piensa hacer, pero su uso de los recursos me hace desconfiar de él. Pero sigo sin tenerlo claro.
J.R. Alonso Peña
Jose Ramón Alonso Peña tiene una web más convencional, y me llevé una alegría cuando vi las imágenes anunciando que respeta los estándares de la W3C. Sin embargo, como no me fío ni de mi mismo, decidí someter la web al validador, a ver si era verdad. Y no lo era: el test de validez de XHTML devuelve 175 errores, lo cual me parece un motivo para desconfiar del candidato. Como punto a favor, tiene un blog en WordPress, también con sus imágenes diciendo que cumple todos los estándares (aunque luego nada de nada). En el blog tiene más mérito, porque las plantillas de WordPress suelen respetar las normas W3C por defecto, así que arreglarla para que de 13 fallos es algo meritorio. En realidad sobre las imágenes pone «Nuestro deseo es cumplir con los siguientes estándares», así que será que simplemente quieren hacerlo, pero luego a última hora se les escaparon 170 errores. Por otro lado no sé de qué sirve eso de desear algo si luego pasas de ello…
Curiosamente, en su programa dedica un apartado completo a la integración, y en concreto menciona:
Mejora y desarrollo del Plan de Infoaccesibilidad para lograr la usabilidad y accesibilidad de todas las páginas Web de la universidad. Igualmente, se garantizará la accesibilidad a la salas de informática, así como a los equipos informáticos disponibles en las mismas.
¿Por qué no empieza por su propia página? En fin, por lo menos parece ser el único que saber lo que es un estándar y lo que es la accesibilidad… pero joder, 175 fallos, es que no me cabe en la cabeza, con lo fácil que sería eliminar la mayoría de ellos. De todos modos, aunque haya problemas al validar el código, la mayor parte de la web es texto, así que supongo que no habría grandes problemas en interpretar la página por parte de los dispositivos de ayuda a discapacitados.
Tiene detalles que personalmente me gustan, como permitir hablar con él a través de Skype. En general su web tiene bastante información, aunque su diseño sea más que de dudoso gusto.
Apuntes basados en el Mundo Real™: Cuenta con F.J. García Peñalvo (Fran para los amigos) en sus filas, lo cual es una garantía de que nuestros intereses serán defendidos y que habrá cierta seriedad para algunas cosas, pero esta es una valoración totalmente personal.
En general es el que mejor impresión me da, aunque tenga la peor web desde un punto de vista estético. Sin embargo tiene un blog, y escribe bastante en él. Pero sigo sin saber a quién votaré.
Algunas advertencias
Dicho esto,
- Todo lo escrito en esta entrada son opiniones poco rigurosas, basadas únicamente en un test superficial de los sitios web en el momento en que fueron visitados.
- Este artículo tiene el objetivo de servir como entretenimiento y concienciar sobre el bajo desarrollo de conceptos como la usabilidad o la accesibilidad, nunca despreciar o insultar en modo alguno a los candidatos al digno puesto de Rector.
- Si dentro de seis meses las webs que comento han cambiado o dejan de existir, sencillamente no me importa. Lo digo por si acaso.